Автор: nanich87
Задача: Fire In The Matrix
Описание
Лятото наближава. Птичките пеят, дърветата са зелени, момичетата носят къси поли… Да, точно така, само в мечтите ти! Въпреки, че е юни, времето е ужасно. Нуждаем се от огън, за да се стоплим. Много огън! Много, много огън!!!
Понеже живеем в Матрицата, хипер-ултра-мега спасителят Нео ще трябва да напише програма за създаване на големи факли. За съжаление, Нео е просто един кунг-фу учител, който обича да лети в небесата. Ти ще трябва да му помогнеш, в противен случай хората ще измръзнат.
Решение
Задача: Drunken Numbers
Описание
Всеки знае, че второто най-важно нещо в живота на програмиста е да пише код, но най-важното е да пие бира. Митко и Владко са много известни програмисти. В 19-тото световно състезание по програмиране двамата се срещнали. Състезанието се състои от N на брой рунда. Във всеки рунд двамата състезатели трябва да пият бира. Митко и Владко са много добри програмисти, затова те пият наистина много бира. Съдиите са пияни и не могат да изчислят колко бира е изпита от всеки състезател, и не могат да определят по-добрият програмист.
Решение
Задача: Coffee Vending Machine
Описание
Кафе-машината в Академия Телерик не работи правилно. Модулът за връщане на ресто на машината е създава проблеми. Персоналът вече е повикал техник, но той се намира в едно от стотиците задръствания в центъра на София. Понеже е изпитен ден, дълга опашка от „девелъпъри“ с кръвожадни погледи чака за кафе. Задачата ти е да помогнеш за временното поправяне на машината, преди пристигането на техника, за да успокоиш програмистите.
Решение
Задача: Sand-glass
Описание
Имало едно време един могъщ магьосник. Неговото име било Гуеногфрин. Не след дълго той станал велик магьосник. Добросърдечен бил той. Използвал магията си единствено, за да защитава хората от злите вещици, идващи през нощта. Гуеногфрин, въпреки това, бил миролюбив и не искал да се бие или нарани вещиците, затова той измислил друго решение. Щял да хваща вещиците и да ги заключва в пясъчни часовници (единственият затвор, от който вещица не може да избяга). За нещастие, пясъчните му часовници били на привършване. Помогни на Гуеногфрин да залови всички вещици като направиш свои собствени пясъчни часовници.
Пример

Решение
Задача: Fir Tree
Задача: Tribonacci
Описание
Редицата на Трибоначи е редица, в която всеки следващ елемент се получава от сумата на предходните три елемента на редицата.
Tn = Tn-1 + Tn-2 + Tn-3
Напишете програма, която намира n-тият елемент на редицата на Трибоначи, ако са дадени първите три елемента на редицата и номерът на n-тия елемент.
Първоначално решение
Коментар
Това решение не е добро, защото N може да е число от 1 до 15000 включително, а T1, T2 и T3 – числа от -2000000 до 2000000. В решението масивът T се запълва с всички елементи на редицата.
Ново решение
Коментар
В това решение последните три члена на редицата се пазят в променливите T1, T2 и Т3. Масиви не се използват.
Задача: Ship Damage
Задължителни добавки за Firefox
Добавки, които всеки потребител на Firefox трябва да има:
2024
- uBlock Origin
2013
- Adblock Plus
- DownloadHelper
- Ghostery
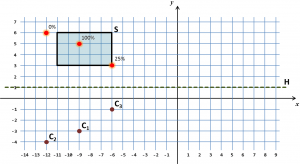
Трансформация от WGS 84 към UTM
Преобразуване от географски координати (WGS84) към проекционни координати (WGS84/UTM 35N)
Връзка: Трансформация на координатни системи
За трансформацията е използвана библиотека Proj4js.
Proj4js е библиотека, написана на JavaScript, за трансформация на координати от една координатна система в друга, включваща и трансформация на геодезически референтни системи (datum transformations)